Feature Design
2013-2020

Beschreibung
Seit 2013 Entwicklung unterschiedlichster Features & Produkte für den B2C und B2B Bereich von Villeroy & Boch.
Learnings
Die Entwicklung von Produkten definiert sich nicht allein über die Anzahl der dabei eingesetzten einzelnen Features. Es gilt immer eine ganzheitliche Erfahrung zu entwickeln und gestalten. Viele Product-Owner sehen oftmals nur ein Feature als vermarktbares Alleinstellungsmerkmal an und lassen die User Experience des ganzen Produkts außer Acht.
Im Gegensatz zu den technischen Eigenschaften eines Produkts handelt es sich bei der User Experience um eine Dimension, mit deren Hilfe Unternehmen sich deutlich von Wettbewerbern abgrenzen können. Wer es schafft, die Interaktion zwischen Nutzer, Produkt und Unternehmen von Anfang bis Ende herausragend positiv zu designen, bleibt im Gedächtnis.
Leistungen
Digital Design, UX-Design, Art Direction

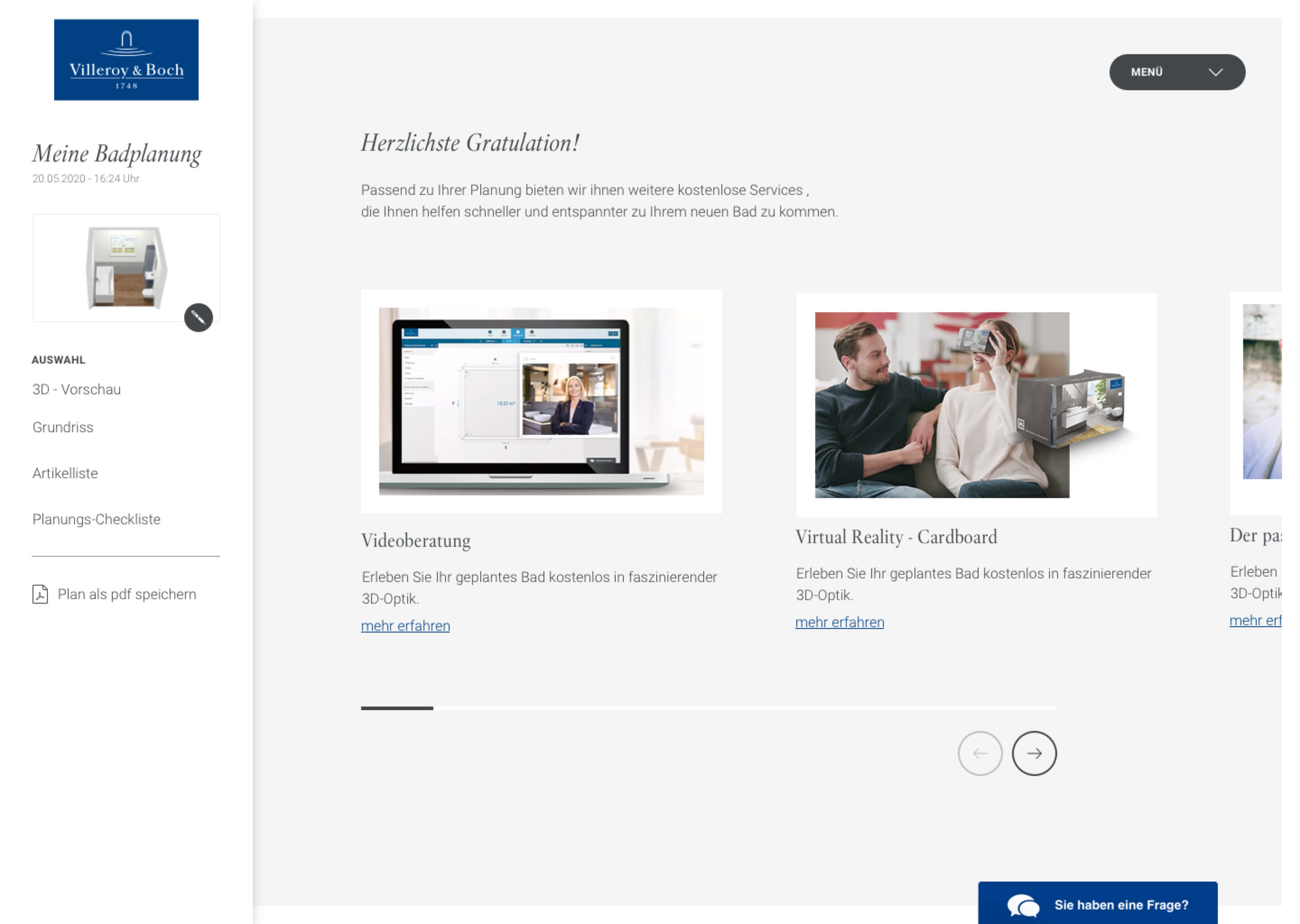
Badplaner Dashboard
Landingpage für User die eine Badplanung mit dem Badplaner-Tool von V&B abgeschlossen haben. Der Kunde hat hier die Möglichkeit seine Badplanung nochmals aufzurufen, weitere Services zu buchen und den Kundenservice zu kontaktieren.
Das Dashboard ist somit ein wichtiges und hilfreiches Feature in der nicht immer linear verlaufenden Customer Journey zum neuen Traumbad.

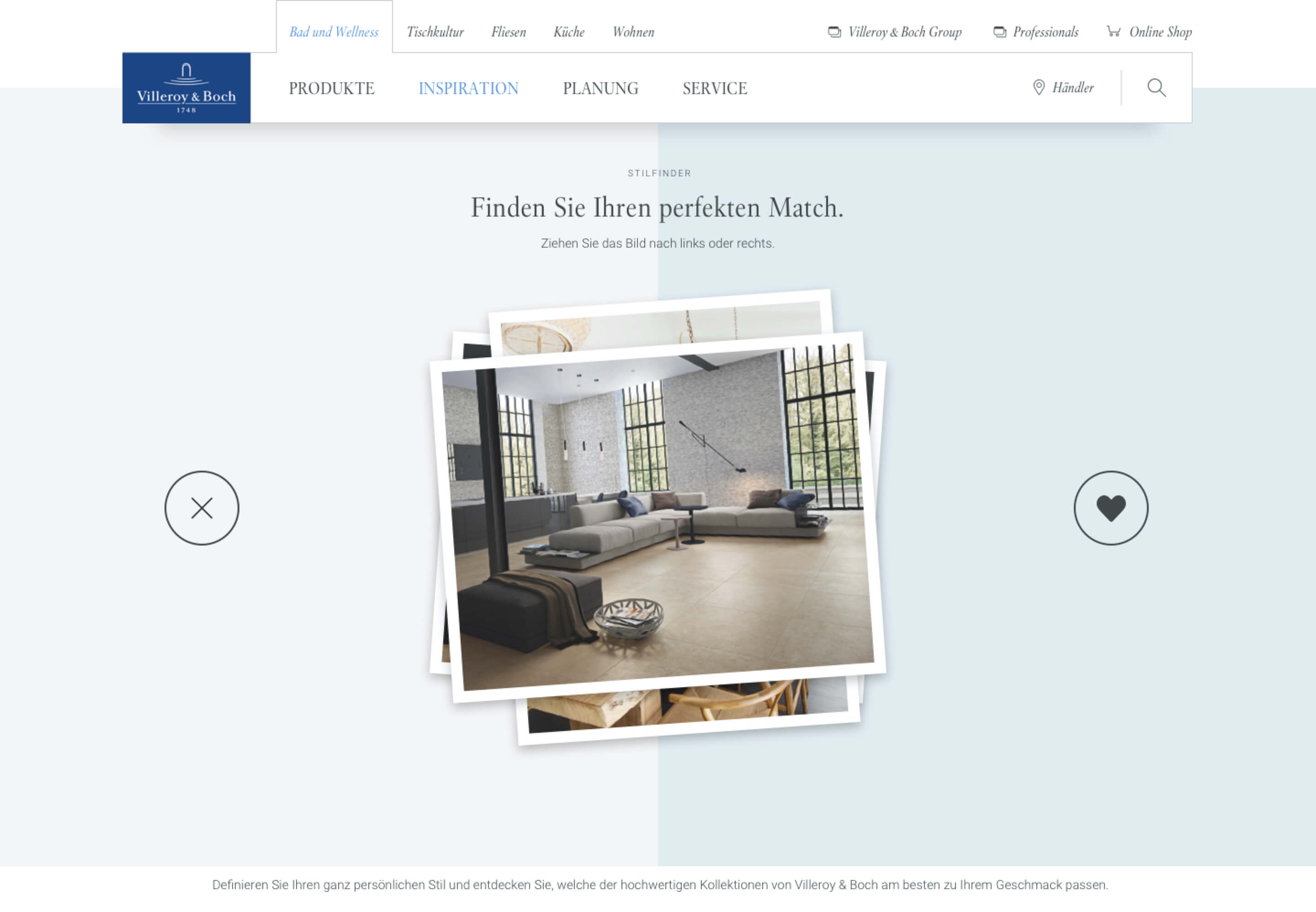
Stiltinder
Viele User sehen sich zu Beginn ihrer Journey zum neuen Badezimmer der Frage gegenüber: Welchen Einrichtungsstil das neue Badezimmer haben soll, oder zu einem passt?
Spielerisch wird er hier durch eine Auswahl (Like or Dislike à la Tinder) verschiedenster Moods zum passenden Stil geführt. Auf Basis des ausgewählten Stils, werden dann passende Kollektionen sowie Einrichtungs- und Gestaltungstipps präsentiert.

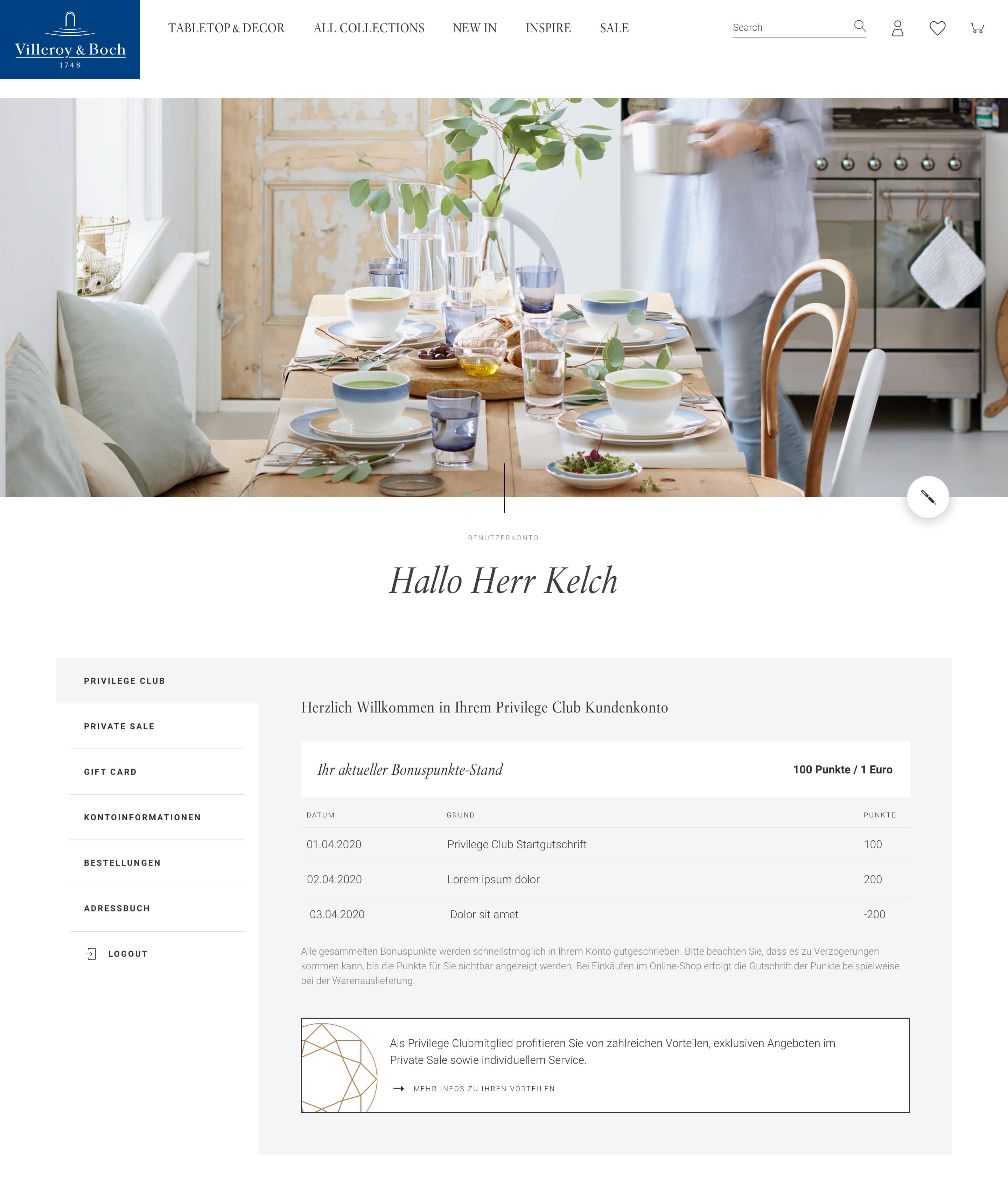
Privilege Club
Einführung und Gestaltung des Kundenclubs inkl. Bonuspunktesystem, Private Shopping und exklusiven Inhalten im Onlineshop des Fachbereichs Dining & Lifestyle.

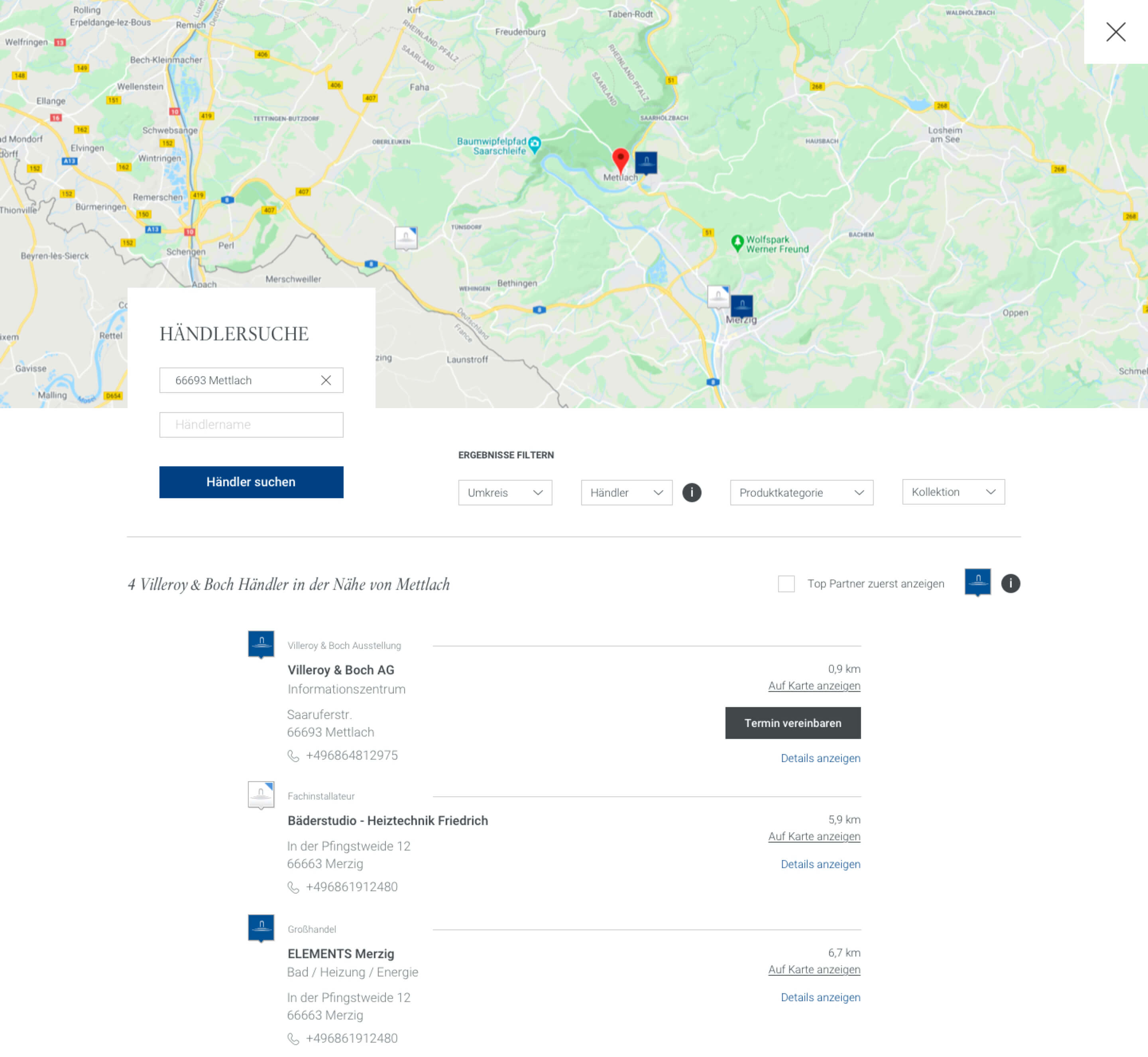
Dealerlocator
Erweiterung und Verbesserungen der Händlersuche. Darstellung von eigenen Stores, Händlern und Verkaufsstationen, Services, Navigation uvm.
Feature Checklist
#01
GOAL
Was erwartet der User bei der Verwendung des Feature oder Produkt?
#02
Existing patterns
Existiert das Feature bereits in einer anderen Applikation/Produkt?
#03
Conceptual parallels
Gibt es Parallelen zu bereits existierenden Features?
#04
Prior knowledge
Kennt der User das Feature vom Wettbewerb oder einem anderen Produkt?
#05
Temporal context
Hat der User vorher ein anderes Feature verwendet?
Wo kommt er gerade her?
#06
Trigger
Warum sollte der User das Feature verwenden?
#07
Settings
Müssen vor Verwendung des Produkts Einstellungen vorgenommen werden, oder kann das System Einstellungen speichern und übernehmen?
#08
Preconditions
Muss der User vor Verwendung des Produkts selber Einstellungen einstellen und ist er sich darüber bewusst?
#09
Progress
Muss der User über einen Fortschritt informiert werden?
#10
System feedback
Kann das Produkt dem User ein Feedback vermitteln?
#11
Errors
Welche gibt es? Kann der User in ein Deadend laufen?
#12
Frequency
Wie oft wird das Feature in der Customer Journey verwendet?
#13
User roles
Ist das Feature für jeden zugänglich oder gibt es Benutzerrollen?
#14
User onboarding
Wie wird die erste Bedienung des Feature ablaufen? Müssen Hilfestellungen entwickelt werden?
#15
Empty states
Wie wird das Produkt ohne Daten umgehen?
#16
Design system
Muss das Design-System erweitert oder angepasst werden?
#17
Simplyfy
Wie kann das Feature vereinfacht werden?